İyi akşamlar arkadaşlar,
Söze başlamadan önce hepinize hayırlı ramazanlar dilerim.
Çok fazla merak eden varmış. Ben de csste öğrenilecek bir şey kalmadı diye düşünürken bu özellik ile geç tanıştım. Bazı durumlarda divlere arka plan olarak iki renk arası geçiş vermek oldukça şık duruyor. Bu özellik CSS3 ile bizlere kazandırıldı. Kod içine vereceğiniz iki renk arasında renk geçişini kolayca yapabileceksiniz.
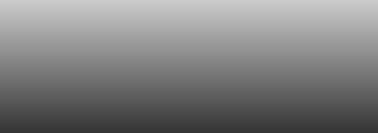
// Linear Gradient (Renk geçişi nasıl yapılır?) background: linear-gradient(#fff,#f8b500); // Eğer düz bir şekilde yukarıdan aşağı değil de eğim vermek istiyorsanız // derece eklemesi de yapabilirsiniz. background: linear-gradient(220deg, black, grey);
220deg yazan değer yerine vermek istediğiniz eğim değerini yazabilirsiniz. Daha sonra geçiş istediğiniz renkleri hex, rgba vs.. şekilde verebilirsiniz. Aşağıya örnek bir div gösteriyorum. Kod satırının en altında verdiğim dereceli renk geçişini ekleyeceğim bu koda.
Merhabalar, ben Berk. Hacettepe Üniversitesi’nde Bilgisayar Mühendisliği bölümünden mezunum. Aynı zamanda Kullerian Bilişim‘in kurucusuyum. www.kullerian.com adresinden hizmetlerimizi inceleyebilir ve bize ulaşabilirsiniz. Hatasız kodlamalar!