Merhabalar arkadaşlar,
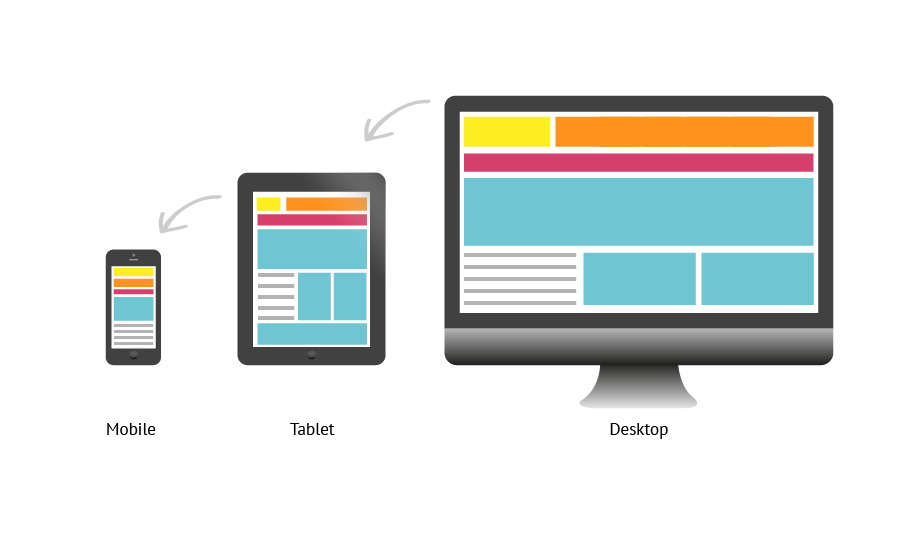
CSS3 ile beraber hayatımız çok kolaylaştı. Web sitemizi daha şık ve daha kullanışlı hale getirmemize yarayan CSS3’ün media query özelliğinden bahsedeceğim.
Öncelerden hatırlarsınız belki, masaüstünden facebooka girerken adres satırına facebook.com yazıyorduk fakat mobilden gireceğimiz zaman m.facebook yazarak girebiliyorduk. Direkt olarak facebook.com yazdığımız zaman mobilde sitenin masaüstü görünüme ulaşıyorduk.
CSS3 ile hayatımıza giren media query kodu sayesinde yazdığımız tek HTML kodunu farklı ekran boyutlarında farklı stiller atayarak düzenleyebiliyoruz.
Örneğin sitemizin body tagine masaüstünde mavi, mobilde kırmızı arka plan görüntüsü atamanın örnek kodunu paylaşayım:
@media only screen and (min-width: 769px) {
body {
background-color: blue;
}
}
@media only screen and (max-width: 768px) {
body {
background-color: red;
}
}
Kullanımı oldukça basit. max-width diyerek belirlediğimiz ekran boyutunun altındaki ekranlar için geçerli olacak css kodunu yazabiliyoruz. min-width için yazdığımız kodlar da belirlediğimizden daha büyük ekranlar için geçerli olacaktır. Sorunuz olursa yorum kısmından iletebilirsiniz. 🙂
İyi çalışmalar arkadaşlar.
Merhabalar, ben Berk. Hacettepe Üniversitesi’nde Bilgisayar Mühendisliği bölümünden mezunum. Aynı zamanda Kullerian Bilişim‘in kurucusuyum. www.kullerian.com adresinden hizmetlerimizi inceleyebilir ve bize ulaşabilirsiniz. Hatasız kodlamalar!